Death Clone Creation

|
|
1 vote |
||||||||||||||||
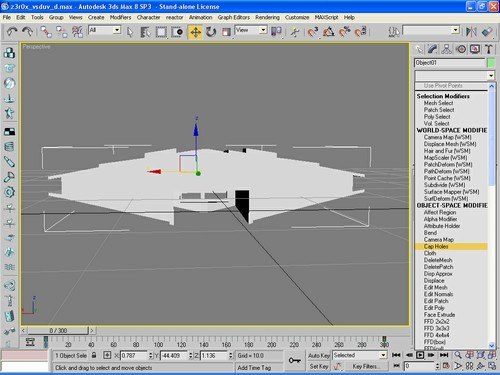
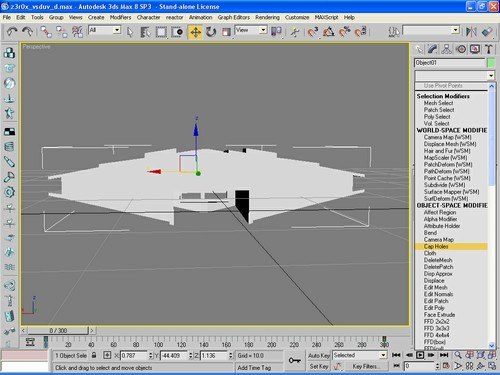
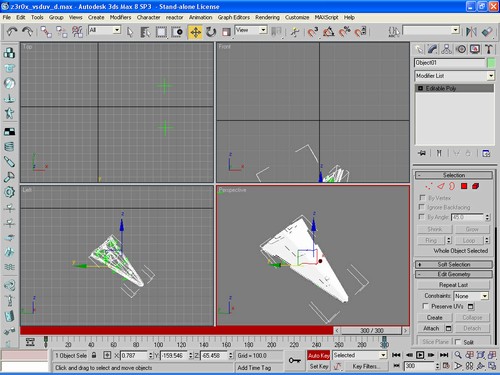
11) Change the length of the animation to 300 using the highlighted button.

12) Cap the holes on each model segment by using the Cap Holes modifier.

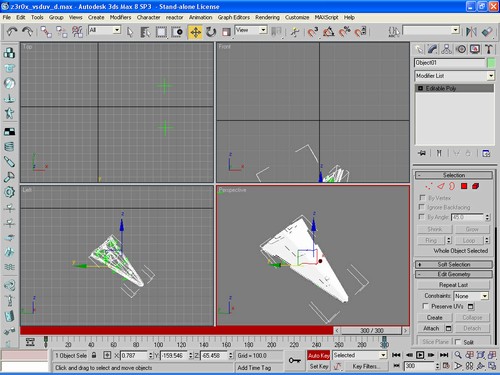
13) Link the chunks to one of the points. Then click Auto Key, move the slider to 300, and
move and rotate the two chunks. The proxies should follow.

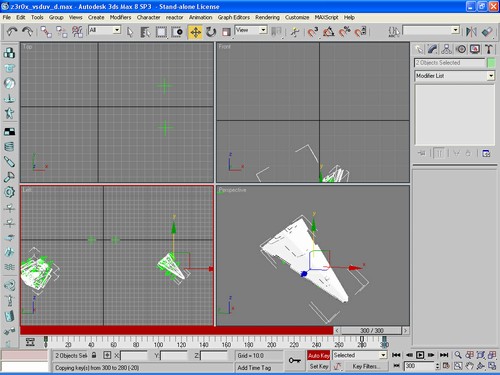
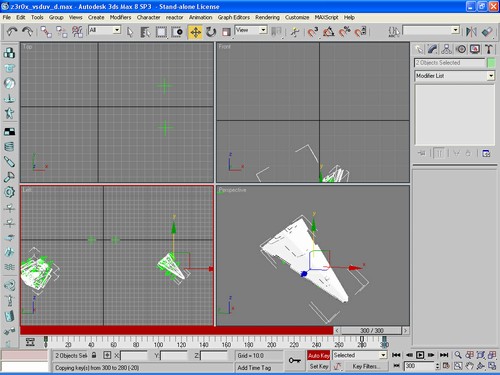
14) Select both chunks. Then hold down shift and drag the key at the end of the animation
to frame 280. This is vital to timed explosion.


12) Cap the holes on each model segment by using the Cap Holes modifier.

13) Link the chunks to one of the points. Then click Auto Key, move the slider to 300, and
move and rotate the two chunks. The proxies should follow.

14) Select both chunks. Then hold down shift and drag the key at the end of the animation
to frame 280. This is vital to timed explosion.



















 Previous
Previous